Googleマイマップを使えば印の付いた地図を5秒でスマホに取り込み可能って本当?
Googleマイマップを使いこなせば好きな場所に自分でピンアイコンを打っていけるって本当?
こんな疑問に答えます。
僕は2017年4月からウーバーイーツの配達を続けています。
そんな僕が解説していきます。
Google My Mapを解説【印の付いた地図を5秒でスマホに取り込み可能です】
![]()
Google My Mapとは自分だけの地図を作る機能です
グーグルマイマップはこんな感じで自分だけの地図を作成できるツールです。
他人が作ったものも使えます。
Google My Mapのオリジナル地図をiPhoneにインポートして使うと超便利です
Googleマップのアプリをインストールする
まずGoogleマップのアプリをインストールしておきます。
スマホからブログなどのGoogle My Mapの右上の四角いアイコンを押す
![]()
スマホからブログなどを見てGoogleマイマップの右上の四角いアイコンを押すとGoogleマップのアプリに自動で切り替わります。
もし切り替わらない場合は手動でアプリを切り替えてメニューから選択します。
![]()
これでGoogleマップのアプリが開きマッピングされた地図が取り込まれます。
簡単5秒。
これでインポート完了です。
アイコンをタップすれば詳細の確認可能です
![]()
地図上のアイコンをタップすると1つ1つの場所の詳細情報が確認可能です。
スマホで押すと現在地からのアクセス経路やナビの表示もできます。
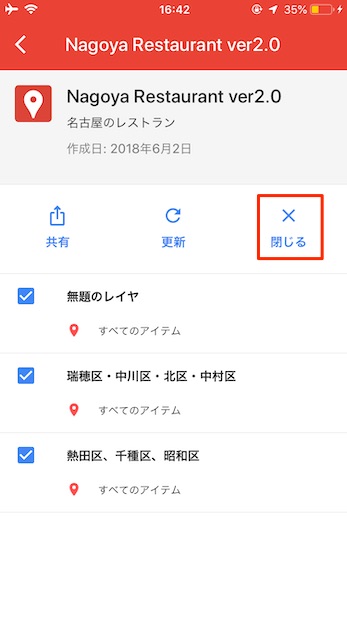
消したい時は閉じるボタン

|
(C) Google
|
マイマップが必要なくなった時は「地図の判例を表示」から上のメニューを出して「閉じる」を押せばOKです。
ピンが全部消えて元の普通の地図に戻ります。
「地図の判例を表示」のボタンは地図の下半分のウィンドウをスライドで引っ張り出してくると押しやすいです。
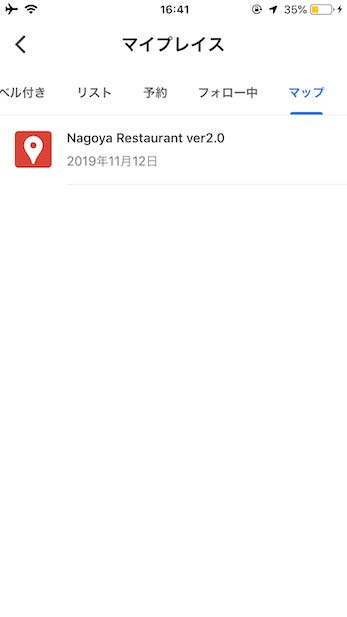
Googleマイマップを切り替える場合はメニューから選択します
![]()
左上のメニューボタンを押します。
メニューからマイプレイスを選びます。

|
(C) Google
|
右端の「マップ」のタブを選びます。
取り込んであるマイマップが並ぶので好きなのを選択すれば切り替え完了です。
「釣り具用品店マップ」「ゲームセンターマップ」「スターバックスマップ」など
webでゲットしたマイマップを自由に切り替えられます。
Googleアカウントにログインしてない人は先にログインが必要です
![]()
マイマップを使うにはGoogleアカウントへのログインが必要です。
右上の人物アイコンからアカウントを追加を押します。

|
(C) Google
GoogleおよびGoogleロゴは、Google LLCの登録商標であり、許可を得て使用しています。 |
Googleアカウントのメールアドレスをパスワードを入れればOKです。
もしまだGoogleのアカウントを作成していない人は新規作成します。
Gmailの作り方はこちらの記事で超丁寧に解説しています。
» Gmailの作り方【簡単5分スマホでOK・メルアドの決め方も解説】
Google My Mapをさらに極めよう【好きな場所に自分でピンアイコンを打つ方法】

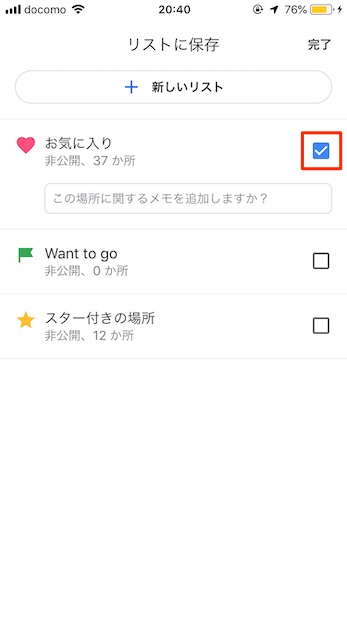
Google My Map風にちょい足しでピンを打ちたい→お気に入りリストに保存すればOK
スマホから好きな場所をちょい足しでピンを打って保存したい場合はGoogle Mapの「リストに保存」機能が便利です。
![]()
|
保存
|
例えばスターバックスにピンアイコンを打ちたい場合は「スタバ」で検索した後に「保存」のボタンを押します。

|
(C) Google
|
「リストに保存」の画面に切り替わるので「お気に入りリスト」にチェックを入れればOKです。
スターリストなども選べますし新しくリストを作ることも可能です。
Google My Mapの本格的な作り方→パソコンから作業します
![]()
Googleマイマップの作成はパソコンから行います。
Google My Mapで「+新しい地図を作成」を押す
「+新しい地図を作成」を押せば作成画面に移ります。
Googleアカウントを持っている必要があります。
地図にタイトルをつける
「無題の地図」と書いてある部分をクリックするとタイトルと説明が入れられます。
最初にわかりやすい名前を付けておくと作業しやすいと思うのでおすすめです。
「太郎のカフェマップ」とか「お気に入りのショップマップ」とか何でもOKです。
検索窓にマッピングしたい施設名やレストラン名などを入れる
上部の検索窓にマッピングしたい施設名やレストラン名などを入れます。
例えば「スターバックス渋谷」と入れれば「スターバックス渋谷2丁目店」「スターバックス渋谷3丁目店」などとサジェストが出るのでそこから選ぶと簡単です。
「スタバ」だけ入れてエリア付近のスタバを一括表示もできます。
どうしてもキーワード検索で出てこない時には僕は住所を検索窓に入れて検索してます。
地図に追加ボタンを押す
該当レストランなどのポップアップが出たら「地図に追加」ボタンを押します。
これで地図にマーカーが追加され、左のリストにも加わります。
この作業を繰り返せば完了です
この作業を繰り返していけばお気に入りスポットのマッピング地図が作れます。
サクサクやれば10分で80スポットくらいは打てました。
これで完成です。
Google My Mapの作る時のコツ
気付かないうちにアイコンが遠くに飛び火してる現象に注意
たくさんの場所にアイコンを打っていくと東京の地図なのに間違えて北海道に打っていたりするミスも多いです。
北海道に1つでもアイコンがあるとブログでの表示が日本全体になってしまうので注意です。
完成した後に一度見返せばすぐに気が付くと思います。
その際、訂正が反映されるまでタイムラグが10分ほどあるようなので焦らずに待ちましょう。
エクセルを開きながらコピペすると効率的
エクセルに名前や住所を整理してコピペしながら大画面でやると効率的です。
僕は液晶2画面でやっています。
CSVファイルなどからインポートも可能ですがデータが整理されてる必要があります
レイヤ画面の「インポート」を押してファイルをドラッグしてCSVファイルやXLSXファイルをインポートできます。
» 参考:地図上の対象物をファイルからインポートする
ただ住所や緯度経度のペアなどの情報の用意がないと上手く読み込まれませんでした。
量が少ないない時は手でコピペして検索でピンを打っていった方が早い気がします。
アイコンの色や形やレイヤーのスタイルを変更することも可能です
![]()
アイコンの色は30種類から選べます。
薄い赤が一番見やすい気がします、地形の色と混じりにくいです。
![]()
アイコンの形は100種類以上あります。
僕はシンプルにそのまま定番のピンをよく使います、見栄えがいいですね。
![]()
レイヤーのスタイルを4つから選べます。
・均一スタイル
・続き番号
・個別スタイル
・データ列別のスタイル
用途によりますがこの記事の例では「均一スタイル」を使用しています。
全部のアイコンを一括で変更できて便利です。
(シェイプ機能)
線や図形を描けます。
(ルート機能)
A地点からB地点までのルート的なラインを青色で引けます。
基本地図タブで全体の色味など外観スタイルも変えることも可能
地図全体の外観を「航空写真スタイル」や「地形スタイル」にも変えられます。
上の例では一番おしゃれな「モノクロ都市」のスタイルを使用してみました。
ファッション系のお店などサイトデザインに合わせておしゃれに表現するのにはよさそうです。
一般のブログではやはり「デフォルト」が圧倒的に見やすいので使いやすいと思います。
それ以外だと「シンプルな都市」のスタイルもわりとスッキリでおすすめです。
Google My Mapを共有する方法→公開設定にしてURLをコピペ
自分のGoogle My Mapを共有設定を公開設定にする
![]()
右サイドバーの共有を押します。
地図の名前をまだつけていない場合は入れます。
変更>リンクの共有で
・オン-ウェブ上で一般公開
・オン-リンクを知っている全員
のどちらかを選べばOKです。
URLをコピペしたりツイッターボタンを押して共有できます。
個別に1人1人ユーザーを招待もできます。
ブログに貼ってある他人のGoogle My Mapも共有ボタンでシェア可能です
![]()
右上の共有ボタンでFacebookやTwitterへの共有メニューが出てきます。
ブログに貼ってある場合はブログ自体を共有した方が早い気もします。
Google My Mapをブログに埋め込みする方法→コードをコピペすればいいだけです
地図の埋め込みは公開設定がされていることが前提条件です。
上で説明したようにまず公開状態にしましょう。
右サイドバー上のメニューから「自分のサイトに埋め込む」を選びます。
このHTMLをコピペすればOKです。
埋め込み以外のGoogleのマップの利用規約は難しいので注意です
埋め込み以外を想定するとGoogleのマップをwebや動画や他メディアで利用することに関しての利用規約は個人的に少し難しいと思います。
よく読むのがおすすめです。
» 参考:Google Brand Permissions/Google マップ & Google Earth
» 参考:Google Brand Permissions/製品
» 参考:Google Brand Permissions/帰属のガイドライン
Google My MapをAPI利用はGoogle Maps Platformを参照
Google Mapでの全般的なAPI利用の話はこちらに詳しく書いてあります。
» 参考:Google Maps Platform
ビジネス利用で有料でアプリやサービスにマップを組み込めます。
Google My Mapはウーバーイーツの配達にも便利です
配達するエリアの検討をしたり、レストランや公園など立ち寄りたい場所の印を付けておくと便利です。
ウーバーイーツとは何かをこちらで解説しています。
» 【超初心者向け】ウーバーイーツとは?【意味・仕組みを簡単に解説】
各都市のウーバーイーツの記事で便利なGoogle My Mapを載せています。
» 都市別のウーバーイーツの記事一覧
ウーバーイーツのエリア選びの基本についてはこちらの記事に書いています。
» Uber Eats配達員が慣れてきたら使いたい応用編の技10
参考:
https://support.google.com/mymaps
英語だとGoogle My Mapsと最後にSがつきます。
というわけで今回は以上です。
電動自転車の街乗りではマイマップがかなり活躍します。










